Description
Scrollsequence allows you to create stunning image sequence animations that are controlled with mousewheel or touch. Turn static design into cinematic experience in few clicks.
Make your website come alive, scroll through video and interactive content. You can use it to create an eye-catching animation sequence on your homepage or in individual posts and pages to offer a more cinematic, engaging way for visitors to consume your content.
Never seen before on WordPress
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Get Started
- Have a look at some examples on our website
- Play around in live demo sandbox
- Check the documentation
- Subscribe to our youtube channel
Main Features
- Performance – Thanks to HTML5 Canvas image draw technology and lightweight scripts and HTML
- Drag and Drop – Reorder images, scenes and animations
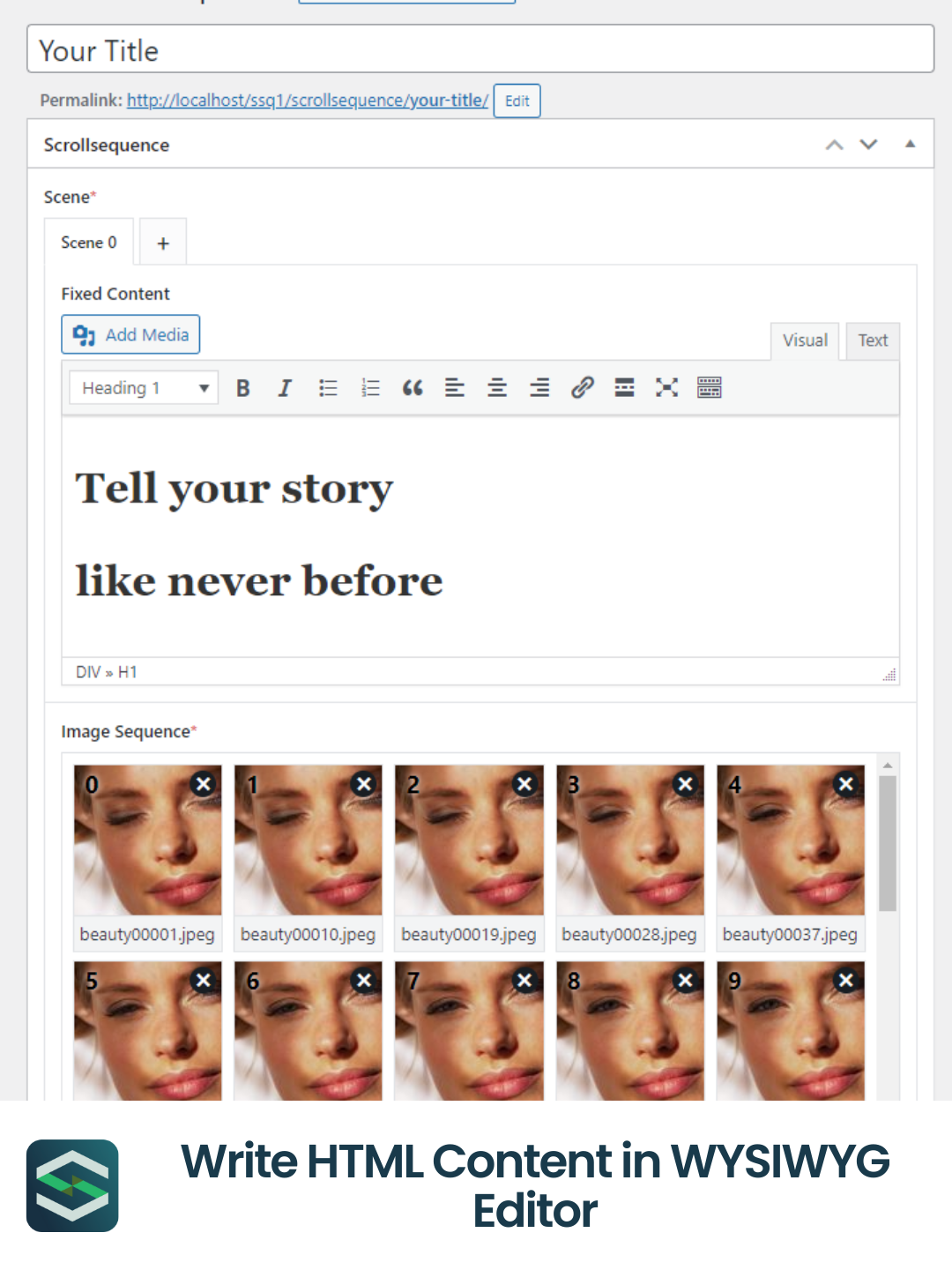
- Animate HTML Elements – Write and animate content in sync with media
- WYSIWYG editor – Shortcode and oEmbed capability
- Compatible – Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO – All content is visible for search engines
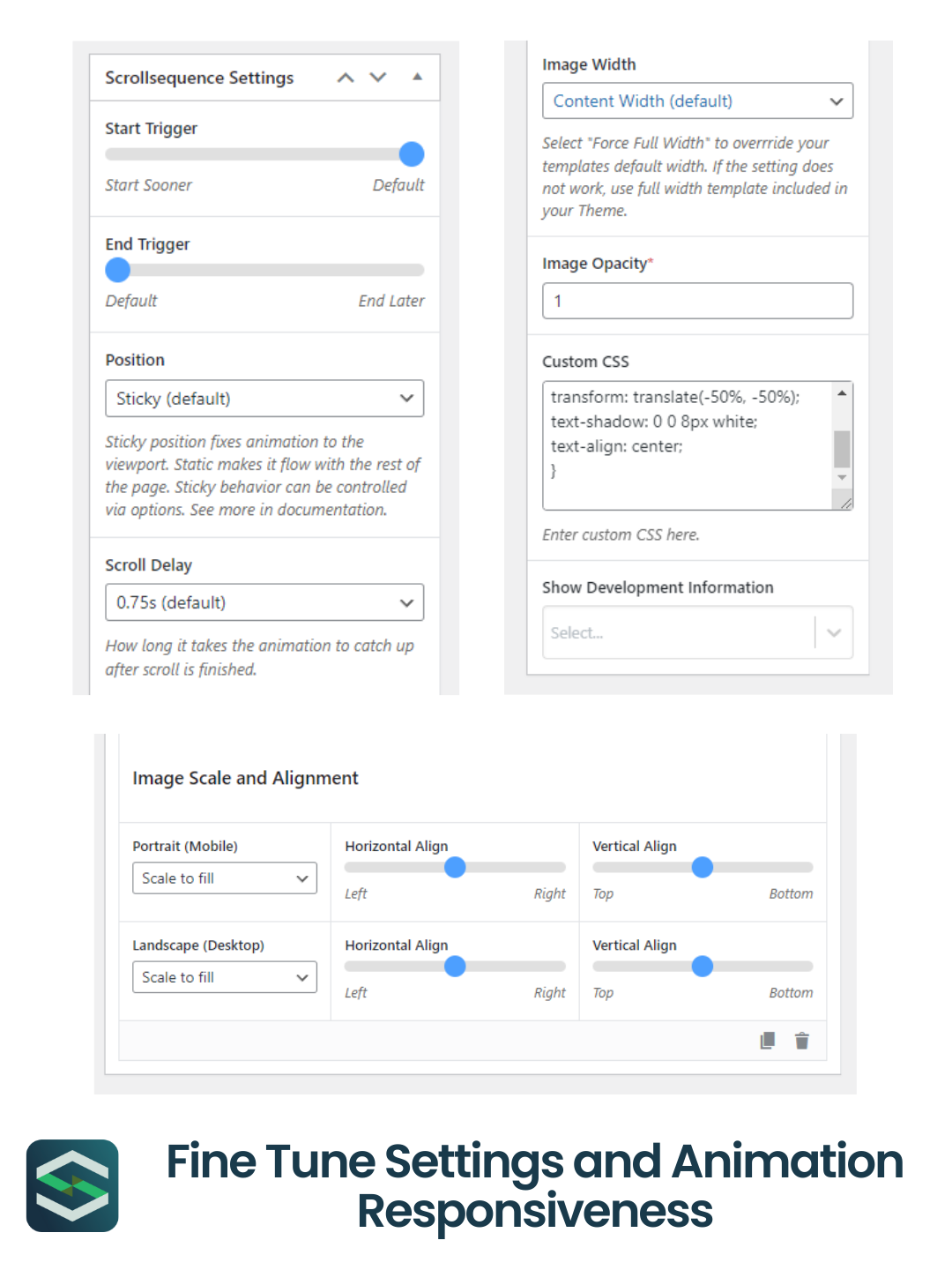
- Fully responsive – Mobile and desktop sizing and alignment options
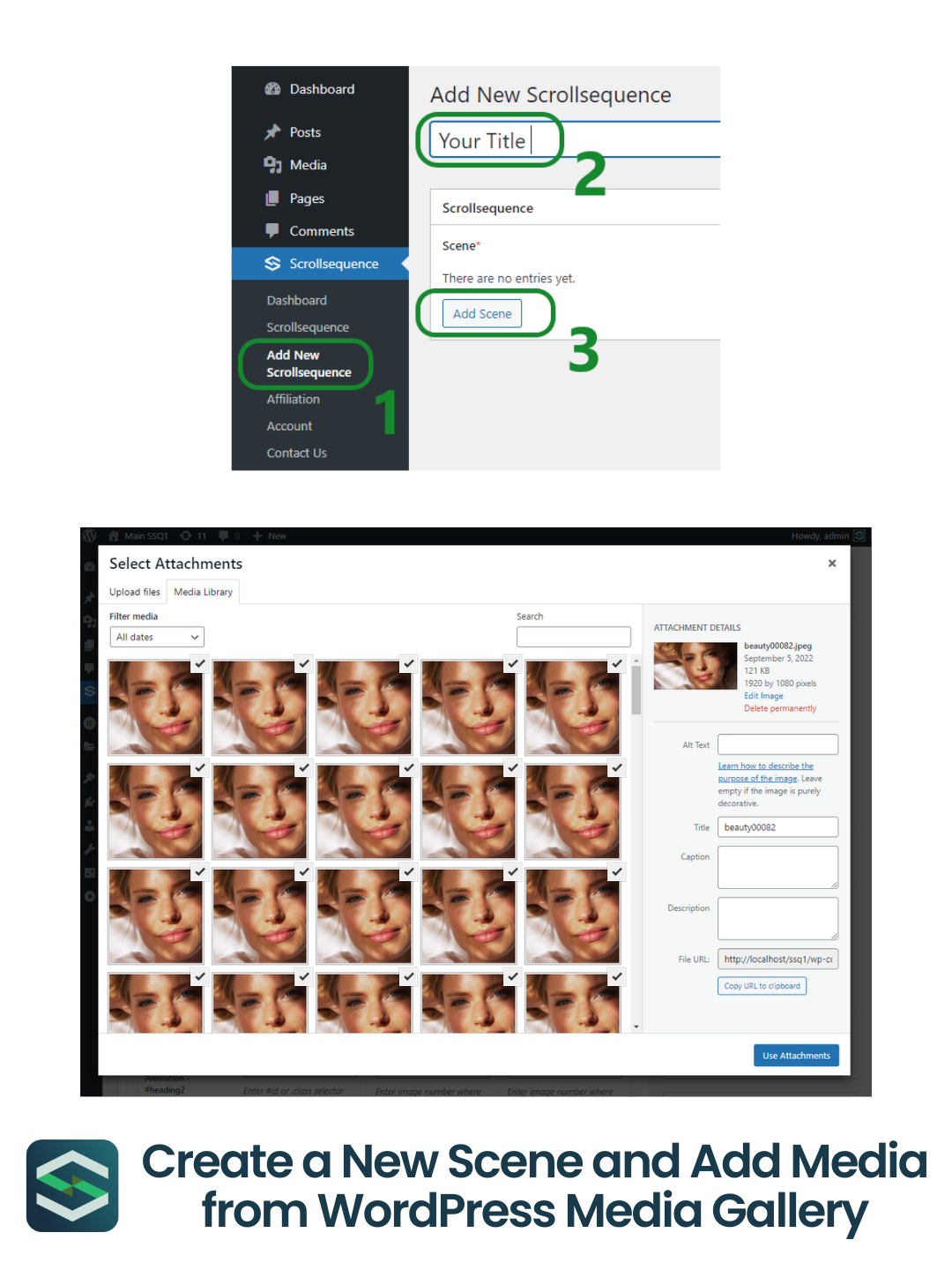
- Media gallery – Backend upload and select
- Image preloading – Images are pre-loaded in the background
- Custom CSS – Add your own styles
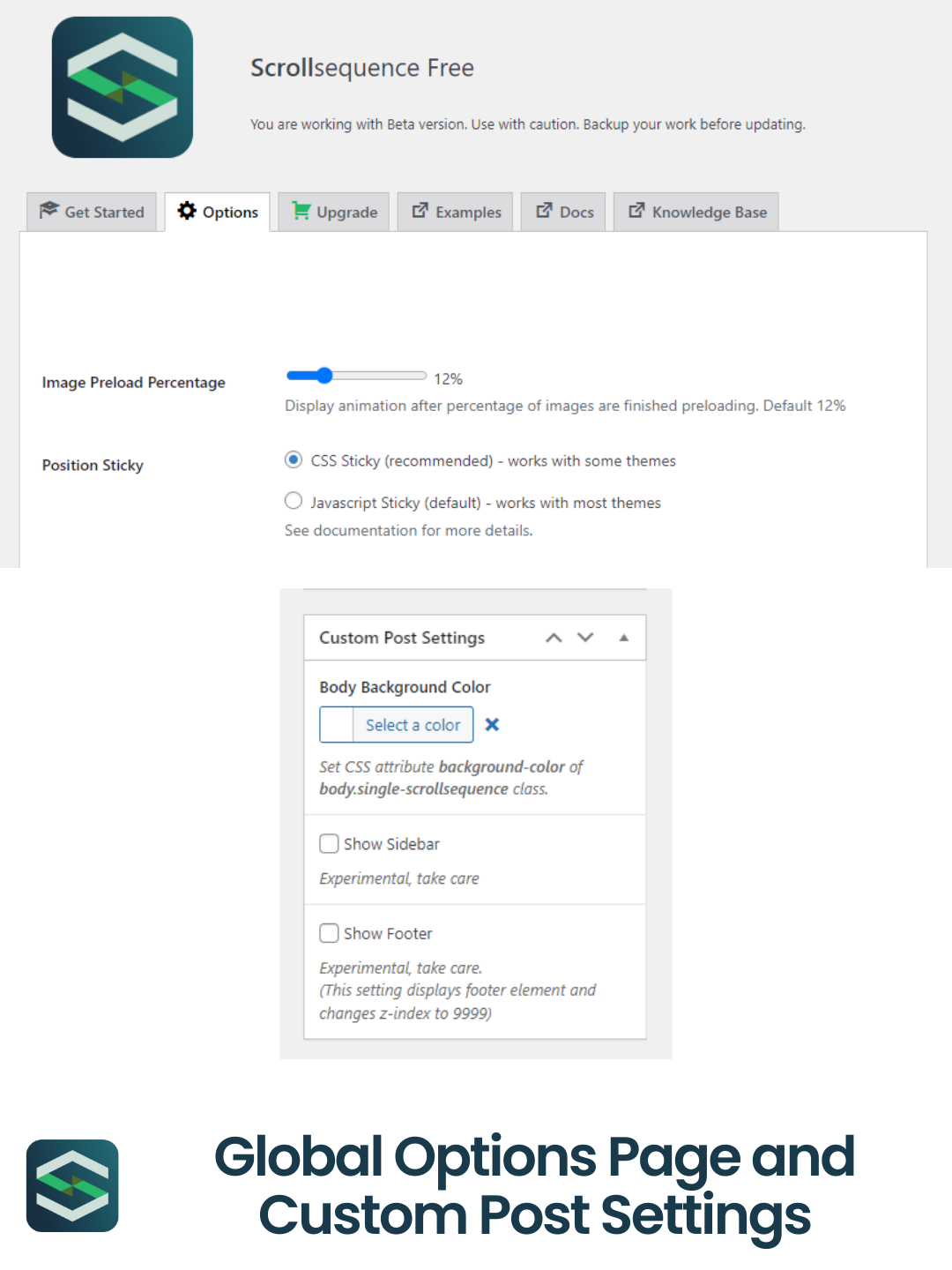
- Image opacity and background color settings
- Scrollsequence speed settings
- Fallback option when user has Javascript disabled
- Options for footer and sidebar hide/display
- Native WordPress shortcode support
Pro Plan Feautres
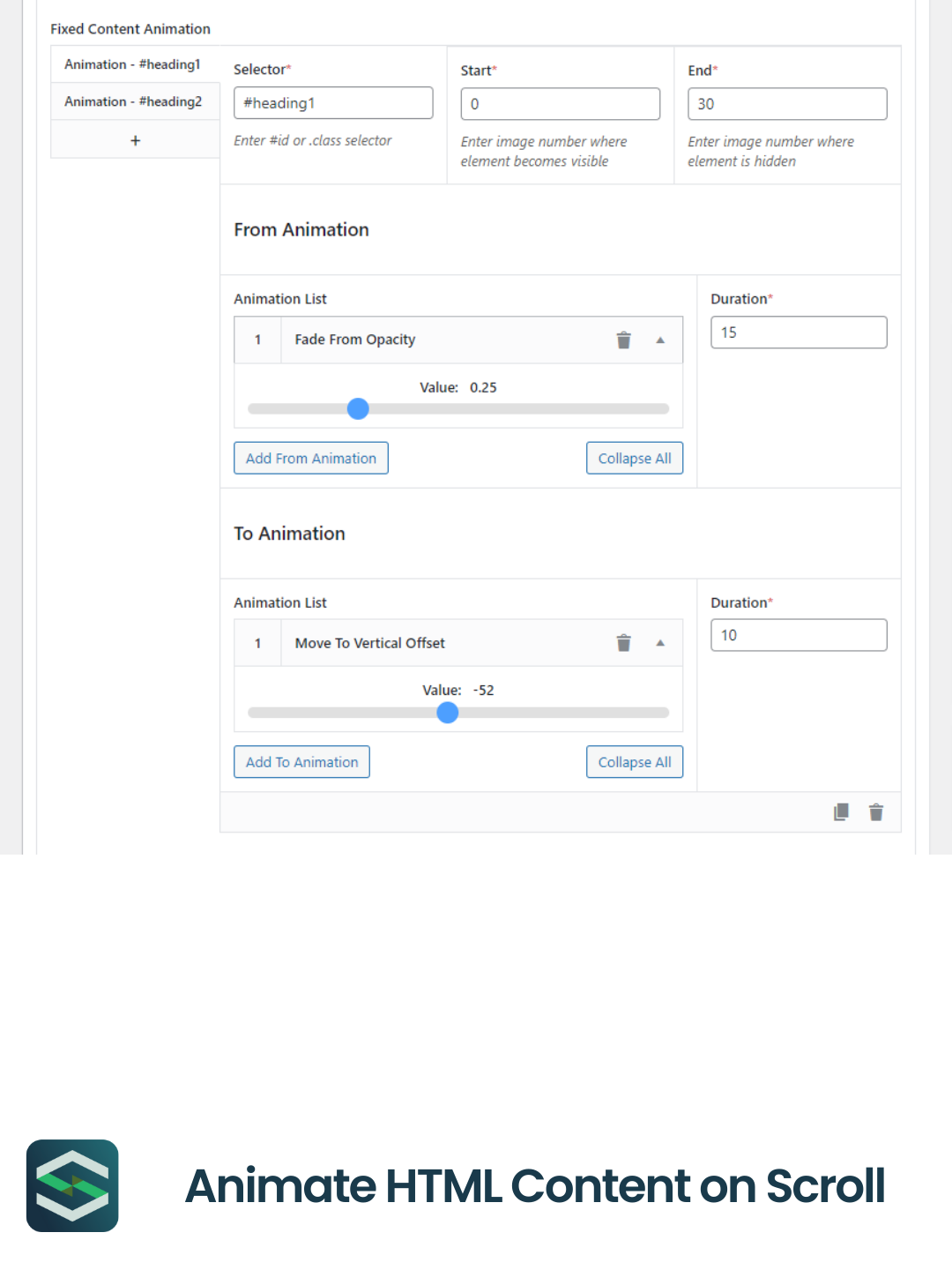
- Advanced Content Animation – Create Fade In, Fade Out, Move and Scale animations on scroll
- Unlimited Scenes and Images
- Smooth Scroll Delay – Add a delay effect to your animation to make it smoother
- Smart Image Pre-loading – Control how many images are loaded on page load before the animation is displayed
- SEO Friendly – All content added to Scrollsequence is indexable
- Priority Support
Business Plan Feautres
- Cloud Media Tools – A collection of handy cloud based media tools
- Video to Image Converter – Convert source video into a sequence of images in seconds
- AI Frame Former – Increase number of image frames from your video in our cloud service for smoother animation
- WP Media Gallery Import – Import still images from your video directly to WP Media Gallery with one click
What others say about Scrollsequence?
” You’ve never seen anything like this in WordPress. ” – Bjorn Allpas – WP Learning Lab
” This takes interactivity to another level. ” – Imran Siddiq – Web Squadron
” Game Changer – Really excited for the future of this plugin as out of the gate it’s amazing. Excited for what the future holds and looking forward to widget functionality perhaps in builders like Divi.” – Luke Dempsey
” Best execution of scrolly telling – I’ve tried a lot of ways to create scrolly telling content…from lottie files to scroll triggers to custom gsap stuff. None comes close to what Scrollsequence can do though.” – Leon Kiongwei
” Great plugin – It works, it’s fluent. You just need some time to understand the logic, but it’s fairly straightforward.” – P Fabor
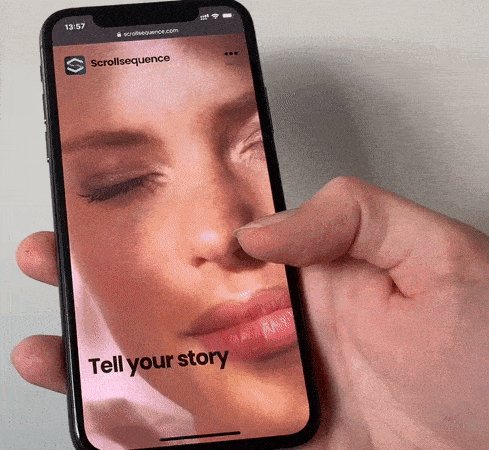
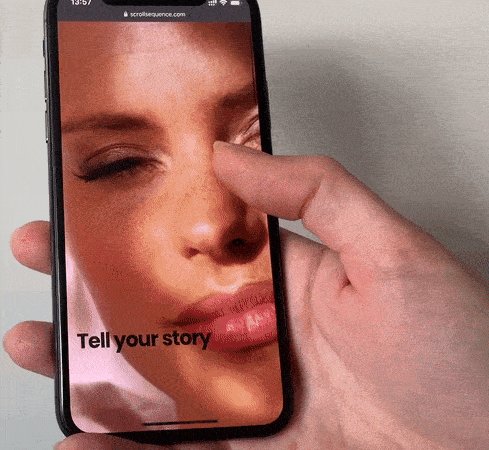
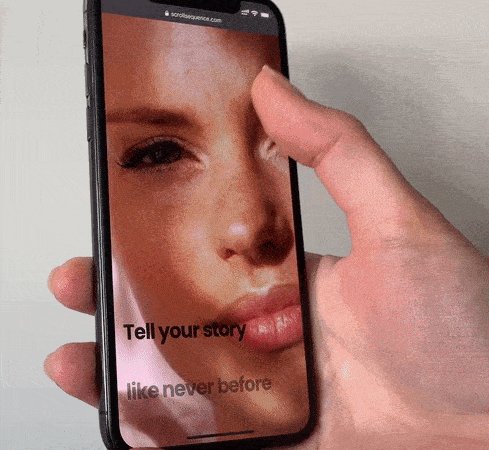
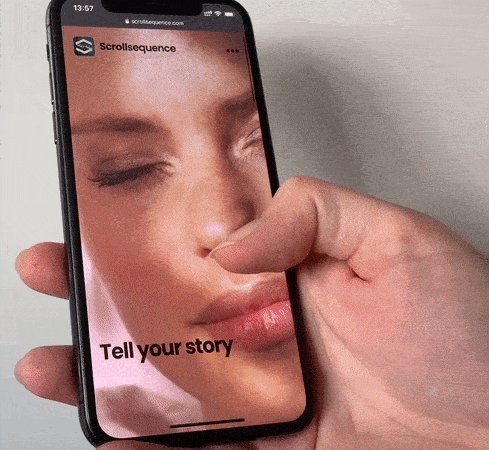
Screenshots
Installation
- Upload Scrollsequence .zip file to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Navigate to Scrollsequence admin menu
- Follow Getting Started in dashboard menu
FAQ
-
Do I need to know any coding?
-
No, Scrollsequence makes it easy for you to create unique user experiences with animated background.
-
Can I use it on any website?
-
Yes, if you have existing website you can add this functionality with few clicks.
-
Can I use Scrollsequence with Elementor or Divi?
-
Yes, just insert shortcode into any builder of your choice and it will seamlessly blend in!
-
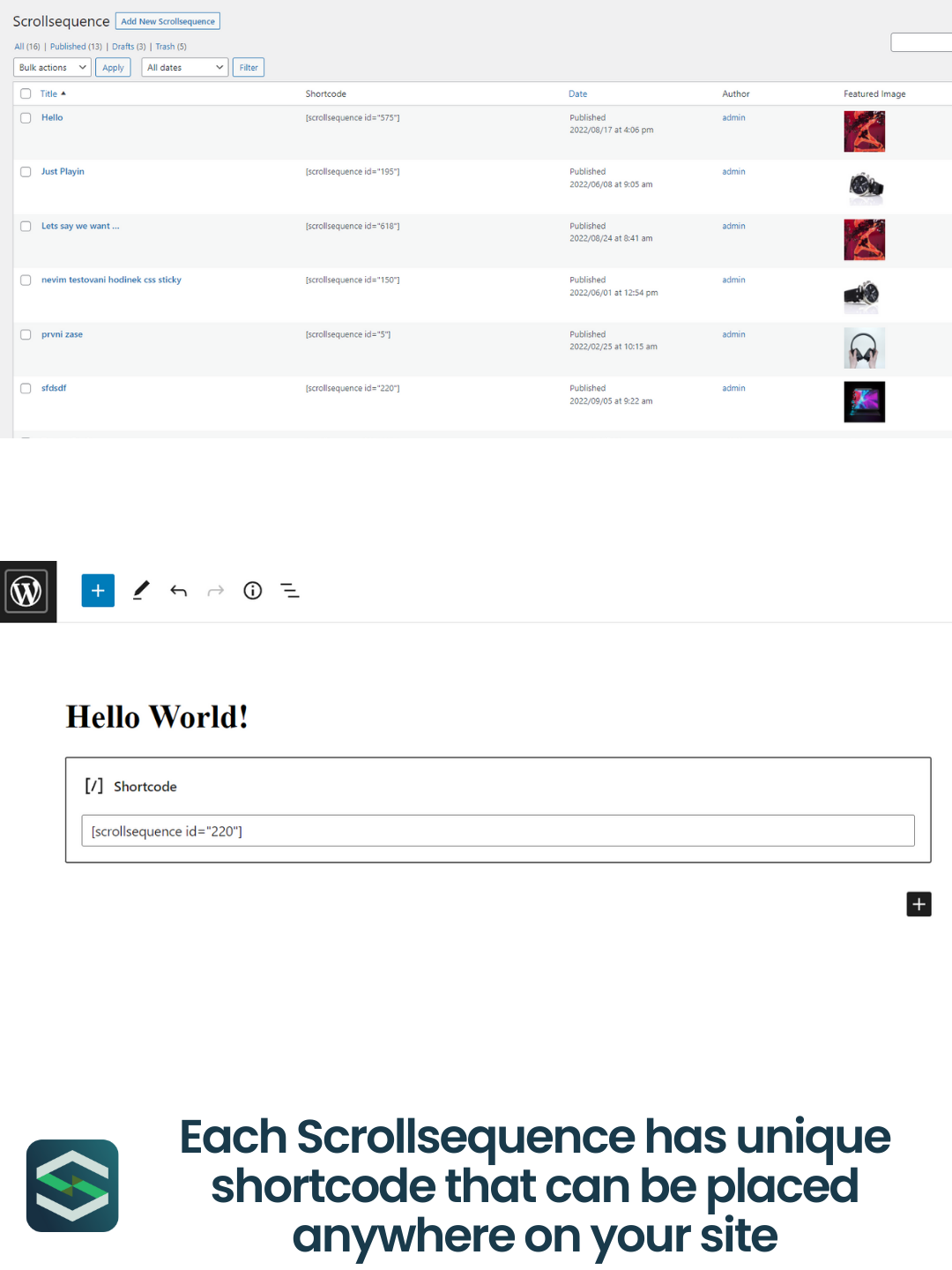
How can I add the animation to a post or page?
-
Use shortcode [scrollsequence id=”####”] to insert it into any page or post.
-
Is Scrollsequence compatible with all themes?
-
We have done our best for you being able to use it on any website. It is recommended to use themes that do not break normal scroll behavior with custom scroll bars, or AJAX transitions. Please contact our support if you find issues with integration to your theme.
-
Is it free?
-
Yes, basic functionality is free. If you want to go fancy, you can buy PRO or Business versions.
-
Do you offer support?
-
Yes, there is an email support for the PRO version. If you use the free version, don’t hesitate and ask on the WordPress support forum.
-
What about page loading times?
-
First few images are fetched during page load. As soon as a minimum number of images have finished loading, the animation is displayed and remaining images are loaded in the background.
Reviews
Contributors & Developers
“Scrollsequence – Cinematic Scroll Image Animation Plugin” is open source software. The following people have contributed to this plugin.
Contributors“Scrollsequence – Cinematic Scroll Image Animation Plugin” has been translated into 6 locales. Thank you to the translators for their contributions.
Translate “Scrollsequence – Cinematic Scroll Image Animation Plugin” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.5.5
- security update
1.5.4
- Bug Fix – Carbon Fields Error on AWS
- Getting Started Update
1.5.3
- External Tools added
- Chores – tidyup, errors handling
- CarbonFields 3.6.3
1.5.1
- WP Media Gallery Import added
- Freemius SDK update
1.5.0
- Media Tools Added
1.4.6
- Documentation Update
1.4.5
- Delete All button fix
1.4.4
- Carbon fields library update to 3.6
1.4.3
hotfix
– gsap rollback to 3.8.0
1.4.2
- .scrollsequence-canvas animation fix
1.4.1
- gsap update to 3.12.2
- wordpress 6.3 support check
1.4.0
- bug fix
1.3.81
- Front end display added
- Console.log cleanup
1.3.7
- start trigger visibility fix
- front end development information added to “Show Triggers”
1.3.6
- Freemius SDK Update
- Docs link added
- WordPress 6.2 & 2323 Theme compatibility
1.3.5
- Update, ssqalert
1.3.4
- Update
1.3.3
- High Definition Canvas Option
- WP Rocket Image CDN Support
1.3.2
- FSE Bugfix
1.3.1
- Position Absolute
- More options for hiding scrollsequence on specific devices
1.3.0
Major Update
– Knowledge Base Dashboard Link Added
– Options added for position (CSS Sticky, JS Sticky and Static)
– .scrollsequence-spacer DOM element removed
– Scrollsequence DOM wrapper and comment added
– Delayed refresh caused frame drop – Fixed
– Bugfix Safari “Error repeatedly occured”
– Minor updates
– Freemius SDK 2.4.5 Update
1.2.7
- Meta Box Bugfixes
- HelpScout Beacon
- Trial does not require a card
- Affiliate SDK fix